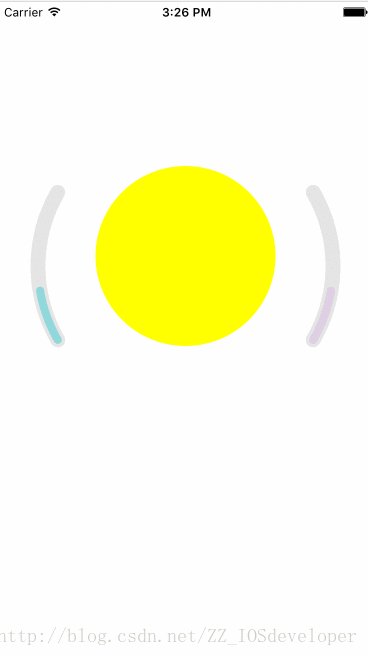
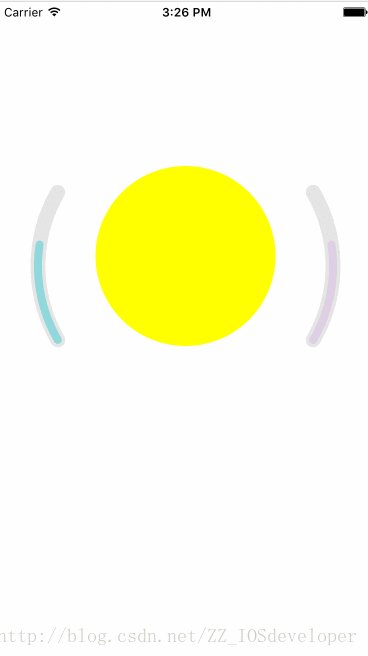
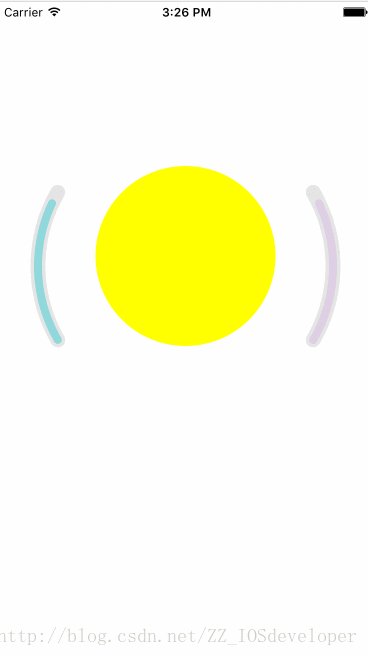
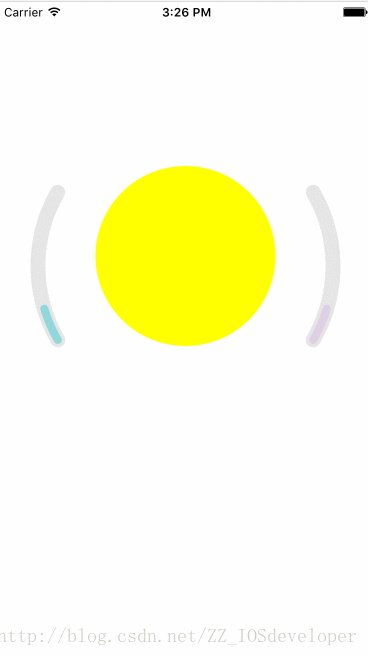
今天呢给同学讲解一个项目中非常常用的动态绘图界面!以及实现原理解析和思路分析还有Quart 2D的使用!那么废话不多说直接上代码!
//
// ZZQuartz2DView.h
// 08-动态绘图
//
// Created by 周昭 on 2017/3/27.
// Copyright © 2017年 ZZ. All rights reserved.
//
#import <UIKit/UIKit.h>
// 定义屏幕尺寸适配修改
#define kSCREEN_WIDTH [UIScreen mainScreen].bounds.size.width
#define kSCREEN_HEIGHT [UIScreen mainScreen].bounds.size.height
@interface ZZQuartz2DView : UIView
+ (instancetype)quartz2DView;
@end
//
// ZZQuartz2DView.m
// 08-动态绘图
//
// Created by 周昭 on 2017/3/27.
// Copyright © 2017年 ZZ. All rights reserved.
//
#import "ZZQuartz2DView.h"
@interface ZZQuartz2DView()
/**
* 头像
*/
@property (nonatomic, weak) UIButton *iconBtn;
/**
* 湿度
*/
@property (nonatomic, assign) CGFloat hum;
/**
* 温度
*/
@property (nonatomic, assign) CGFloat tem;
@end
@implementation ZZQuartz2DView
- (void)drawRect:(CGRect)rect
{
#warning - 接收数据然后赋值
self.hum += 0.01;
if (self.hum >= 1.0) { // 对湿度要特殊处理
self.hum = 0.0;
}
self.tem += 0.01;
if (self.tem >= 1.0) {
self.tem = 0.0;
}
// 1.左侧外弧
CGContextRef ctx1 = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ctx1, 15.0);//线的宽度
CGContextSetRGBStrokeColor(ctx1, 230/255.0, 230/255.0, 230/255.0, 1);//改变画笔颜色
#warning - 贝塞尔曲线
/*
CGContextAddArc 中的参数:
context 图形上下文
CGFloat x 圆心横坐标
CGFloat y 圆心纵坐标
CGFloat radius 半径
CGFloat startAngle 开始角度
CGFloat endAngle 结束角度
clockwise 圆弧的方向 (0:顺时针 1:逆时针)
*/
CGContextAddArc(ctx1, kSCREEN_WIDTH / 2, kSCREEN_HEIGHT * 3/10, kSCREEN_WIDTH/2 - 40, -M_PI*7/6, -M_PI*5/6, 0);
CGContextSetLineCap(ctx1, kCGLineCapRound);//设置首尾样式
CGContextStrokePath(ctx1);//绘画路径
// 2.左侧内弧
CGContextRef smallCtx1 = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(smallCtx1, 8);//线的宽度
CGContextSetRGBStrokeColor(smallCtx1, 145/255.0, 216/255.0, 220/255.0, 1);//改变画笔颜色
CGContextAddArc(smallCtx1, kSCREEN_WIDTH / 2, kSCREEN_HEIGHT * 3/10, kSCREEN_WIDTH/2 - 40, -M_PI*7/6 , - M_PI*5/6 - M_PI/3*(0.9999 - self.hum), 0);
CGContextSetLineCap(smallCtx1, kCGLineCapRound);//设置首尾样式
CGContextStrokePath(smallCtx1);//绘画路径
// 3.右侧外弧
CGContextRef ctx2 = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(ctx2, 15.0);//线的宽度
CGContextSetRGBStrokeColor(ctx2, 230/255.0, 230/255.0, 230/255.0, 1);//改变画笔颜色
CGContextAddArc(ctx2, kSCREEN_WIDTH / 2, kSCREEN_HEIGHT * 3/10, kSCREEN_WIDTH/2 - 40, M_PI/6, -M_PI/6, 1);
#warning - x1,y1跟p1形成一条线的坐标p2,x2,y2结束坐标跟p3形成一条线的p3,radius半径,注意, 需要算好半径的长度, CGContextAddArcToPoint(context, 148, 68, 148, 180, 100);
CGContextSetLineCap(ctx2, kCGLineCapRound);//设置首尾样式
CGContextStrokePath(ctx2);//绘画路径
// 4.右侧内弧
CGContextRef smallCtx2 = UIGraphicsGetCurrentContext();
CGContextSetLineWidth(smallCtx2, 8);//线的宽度
CGContextSetRGBStrokeColor(smallCtx2, 222/255.0, 208/255.0, 229/255.0, 1);//改变画笔颜色
CGContextAddArc(smallCtx2, kSCREEN_WIDTH / 2, kSCREEN_HEIGHT * 3/10, kSCREEN_WIDTH/2 - 40, M_PI*1/6, M_PI*1/6 - M_PI/3*(self.tem + 0.0001), 1);
CGContextSetLineCap(smallCtx2, kCGLineCapRound);//设置首尾样式
CGContextStrokePath(smallCtx2);//绘画路径
}
+ (instancetype)quartz2DView
{
return [[self alloc] init];
}
#pragma mark - 通过init方法初始化
- (instancetype)initWithFrame:(CGRect)frame
{
if (self = [super initWithFrame:frame]) {
[self setUpSubViews];
}
return self;
}
#pragma mark - 通过解档/加载xib/或者storyboard初始化
- (instancetype)initWithCoder:(NSCoder *)decoder
{
if (self = [super initWithCoder:decoder]) {
[self setUpSubViews];
}
return self;
}
/**
* 初始化所有的子控件并且进行一次性设定
*/
- (void)setUpSubViews
{
UIButton *iconBtn = [[UIButton alloc] init];
iconBtn.backgroundColor = [UIColor yellowColor];
[self addSubview:iconBtn];
self.iconBtn = iconBtn;
[NSTimer scheduledTimerWithTimeInterval:0.1 target:self selector:@selector(setNeedsDisplay) userInfo:nil repeats:YES];
}
#pragma mark - 拿到真实的尺寸后在这里进行子控件的布局
- (void)layoutSubviews
{
#warning - 一定要调用super
[super layoutSubviews];
CGFloat iconBtnX = self.frame.size.width * 0.5;
CGFloat iconBtnH = 180;
CGFloat iconBtnY = 100 + iconBtnH * 0.5;
CGFloat iconBtnW = iconBtnH;
self.iconBtn.layer.cornerRadius = iconBtnW / 2;
self.iconBtn.center = CGPointMake(iconBtnX, iconBtnY);
self.iconBtn.bounds = CGRectMake(0, 0, iconBtnW, iconBtnH);
}
@end
//
// ZZViewController.h
// 08-动态绘图
//
// Created by 周昭 on 2017/3/27.
// Copyright © 2017年 ZZ. All rights reserved.
//
#import <UIKit/UIKit.h>
@interface ZZViewController : UIViewController
@end
//
// ZZViewController.m
// 08-动态绘图
//
// Created by 周昭 on 2017/3/27.
// Copyright © 2017年 ZZ. All rights reserved.
//
#import "ZZViewController.h"
#import "ZZQuartz2DView.h"
@interface ZZViewController ()
@property (nonatomic, weak) ZZQuartz2DView *quartz2DView;
@end
@implementation ZZViewController
- (void)viewDidLoad {
// 1.初始化界面
[self setUpQuartz2DView];
}
#pragma mark - setUp初始化
/**
* 动态绘图view
*/
- (void)setUpQuartz2DView
{
ZZQuartz2DView *quartz2DView = [ZZQuartz2DView quartz2DView];
quartz2DView.backgroundColor = [UIColor whiteColor];
#warning - 根据自己写的来设定frame
CGFloat quartz2DViewX = 0;
CGFloat quartz2DViewY = 64;
CGFloat quartz2DViewW = self.view.frame.size.width;
CGFloat quartz2DViewH = self.view.frame.size.height * 0.5;
quartz2DView.frame = CGRectMake(quartz2DViewX, quartz2DViewY, quartz2DViewW, quartz2DViewH);
[self.view addSubview:quartz2DView];
self.quartz2DView = quartz2DView;
}
@end